
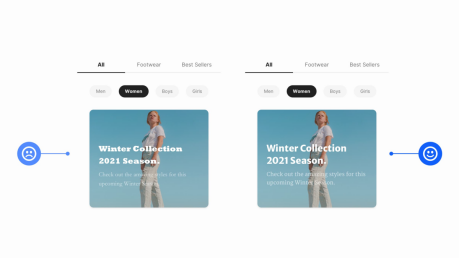
1当你在寻找好的字体组合时,使用字重较全的字族,而不是追求速度。
当你想提高你的字体组合技巧,当你面对上千种可供选择的字体时,有点胆怯,那就选择一个超级家族吧!
超家族是字体的集合,有 Seri 和 Sans-Serif 两种变体,它们是为了在视觉上紧密协调而创建的。
如果你想高效地组合字体,而且不必担心挑选出一个难看的组合,那么在选择一个超家族时,你很少会出错。

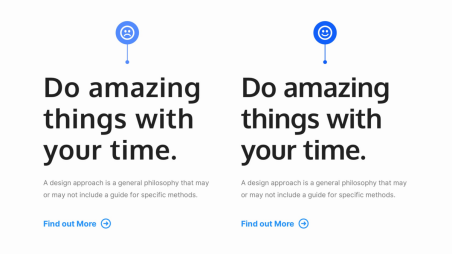
2减少标题上的字母间距,以达到更好的视觉平衡。
减少正文长文本的字母间距?那是一个很大的禁忌!
但是标题……我的回答是肯定的!
你的标题很有可能比正文中的标题大得多,而且比正文中的正文更重,因此字母之间的间距有时会显得更大,而这并不是你在寻找完美美感时想要的。
减少字母间距,只要减少很小的数量,就能使标题在视觉上更加平衡,可读性更强,而且总体上更容易看。

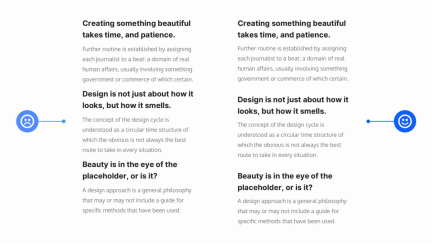
3垂直创造一个良好的节奏,让你的标题和正文和谐。
你可以打造一个良好的垂直节奏,并且在设计中使文本元素之间有一个强大的视觉层次结构时,从而边距井然有序是值得的。
我看到过很多设计,最常见的是在文章列表中,他们在标题上使用了相同的上下边距,这样就失去了与下面正文的联系。
在这种情况下,我总是在标题的顶部加上更多的空白,而在底部的空白要少一些,这样标题和下面的内容之间的联系更紧密,有很好的垂直节奏,所有文章之间都保持了视觉层次。

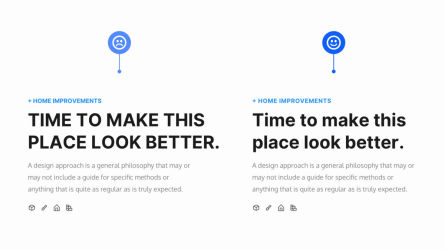
4只在短标题上使用全大写标题
如果你想在标题上使用所有的大写字母,尽可能确保它们都很短,最好是一行。在较长的文本中使用全大写是一个非常糟糕的主意。
像 Kickers 这些短句,通常只有几个词,可以出现在你的标题上方,当你把所有字母都大写后,它们是完美的。
和前面的提示一样,在所有大写字母的标题上加上一个细微的字母间距也可以让它们呼吸,视觉效果更好。

5尽量保证标题简短整洁
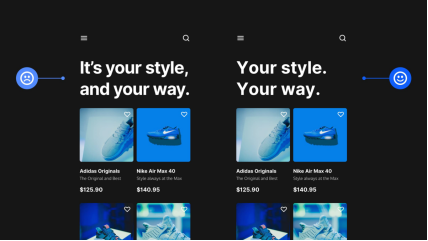
如果可以的话,保持标题简短、简洁、切中要害。
例如,使用“你的风格和方式”代替“这是你的风格,你的方式”。
保持这些标题简短,有力的帮助浏览信息的用户快速消化信息。
请记住,这种方式可能会遇到相当突兀的情况,你需要考虑你正在处理的项目的类型,以及目标受众来决定此方法是否适合,这不是更标准的格式。

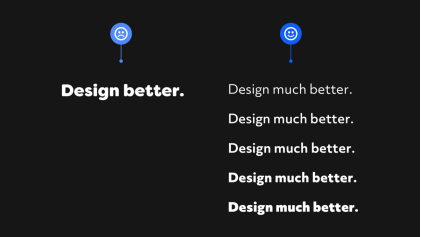
6在选择多用途字体时,尽量找一个重量大的字体
选用的字体是否有大量的重量和样式选择?
如果你打算在一些项目中使用它的话,试着确保它能做到区分信息重要层级。
对只有一个重量或样式的字族,说不。如果可以的话,我建议你避开那些字体。
当然也有例外,某些项目会要求“只有一种风格”的字体,这使得设计更加精致,但对于绝大多数项目来说,希望字体的选择稍微多一点。
即使你决定只使用两到三种重量或样式,在设计过程的后期阶段可能面临更多的需求,给你自己一个喘息的空间。

7选择正确的字体传递设计要表达的正确的“声音”
在处理文本时,选择正确的字体会影响文本的语调。是大声,还是温柔,友好还是正式,严肃还是有趣。
每种字体都有自己独特的声音,找到适合你目前正在工作的项目的声音。
当你刚开始使用字体时,这看起来是一项艰巨的任务,所以不要害怕受到类似项目的启发,从中汲取灵感,这既能影响你的决定,又能提高你对什么是合适的理解。