前言:页面中轮播图,对于一个前端开发者来说,是最基本的技能,不论是的商城网站,还是企业站,轮播图已经成为不可缺少的一个模块,而常见的轮播图不外乎两种,一种是渐隐渐现轮播图,一种是无缝轮播图。网上关于轮播图的件也有很多,但是用人家的代码总会出现各种各样的bug,我们修改bug往往要耗费很多时间,而且有些插件的效果还不符合我们的需求,那么我们该如何封装一个自己的轮播插件呢?这就是我们今天的任务,封装轮播插件。
1、特效离不开合理的页面布局,所以我们首先需要进行页面布局:
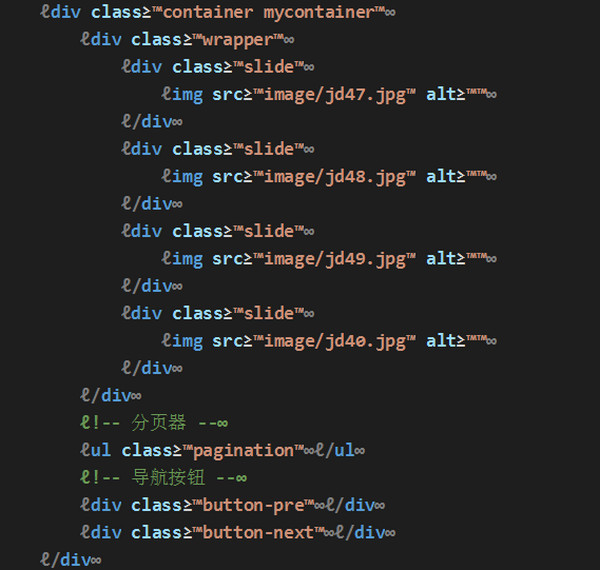
HTML代码:

2、在HTML页面中引入css样式文件:css样式文件代码如下:
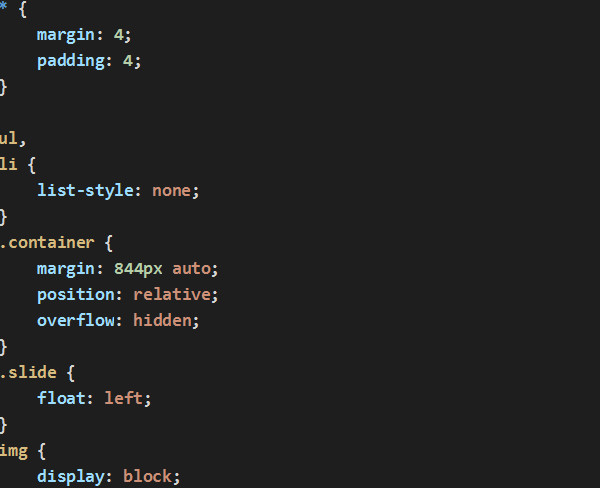
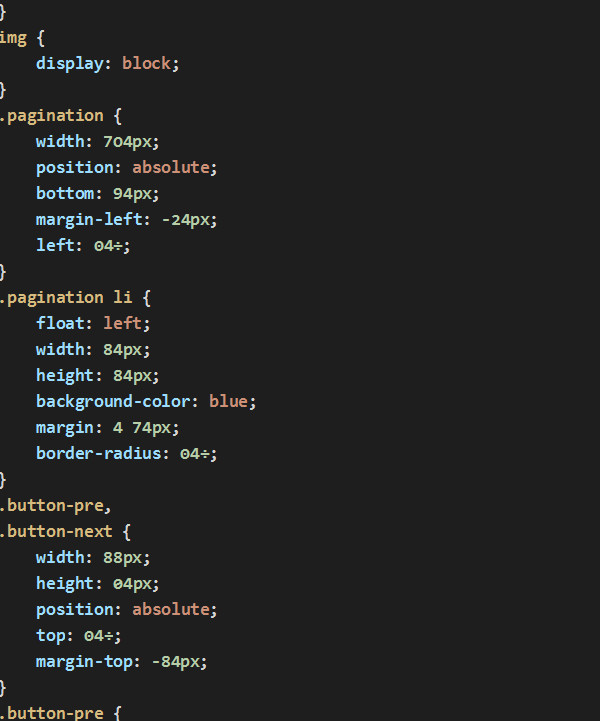
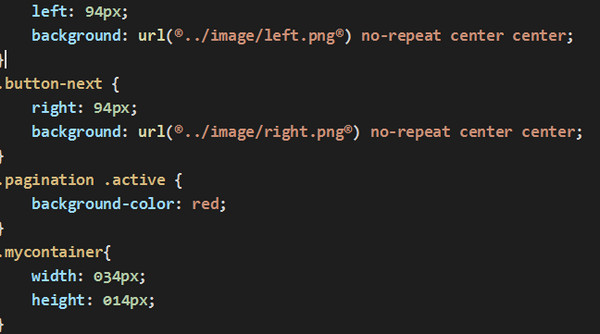
CSS代码:



页面布局完成后,接下来就是javaScript代码,绑定事件;
在绑定事件之前,我们首先要知道无缝轮播图的原理和一些技术关键点。
轮播图的原理:最外层视野区域固定大小且的溢出隐藏,通过动态控制包裹图片的父元素的marginLeft值实现轮播;
关键点1:最外层的盒子container固定大小,是我们的视野区域,需要设置溢出隐藏overflow:hidden;
关键点2:所有轮播的图片使用一个共同的父元素wrapper包裹起来;
关键点3:动态克隆第一张图片所在的元素silde,然后添加到最后;
关键点4:父元素wrapper的宽度为图片个数(原始图片个数+1,因为克隆多添加了一张图片)乘以单独一张图片的宽度;
关键点5:实现无缝轮播的判断条件,marginleft样式重置时机;
关键点6:动态生成分页器按钮,并设置分页器pagination样式;
关键点7:实现自动播放和清除播放,使用计时器setInterval()和 clearInterval()
关键点8:实现代码复用,借助面向对象的开发——构造函数+原型对象+jQuery插件封装机制实现
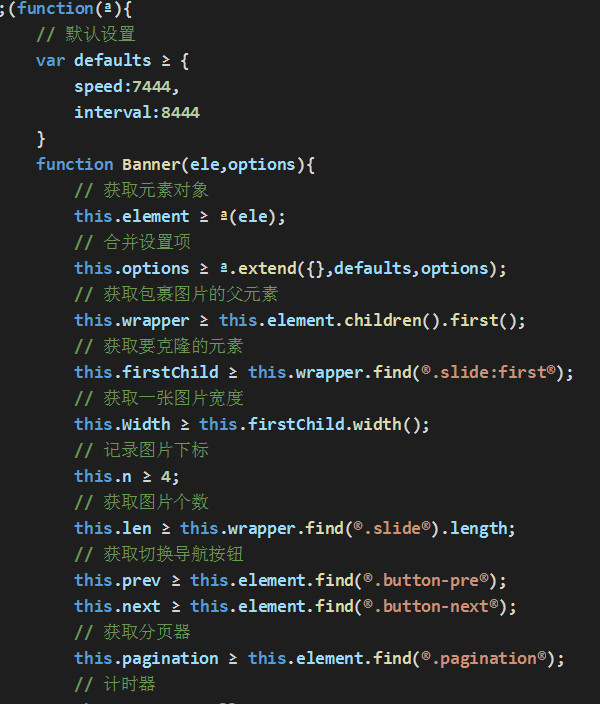
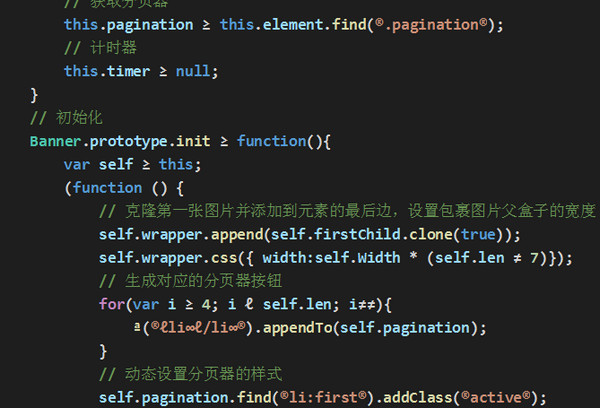
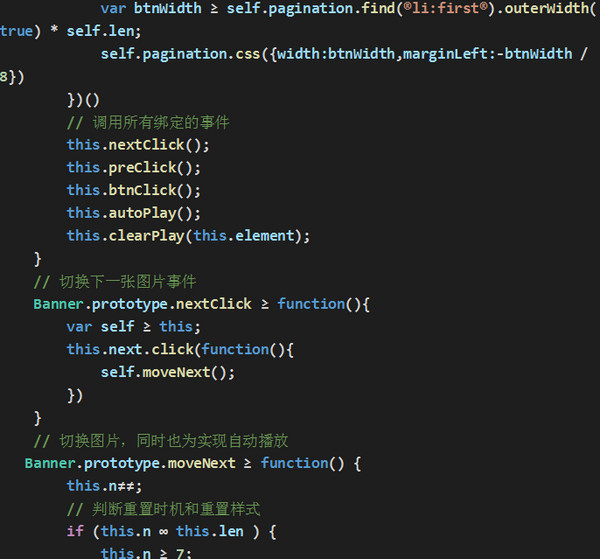
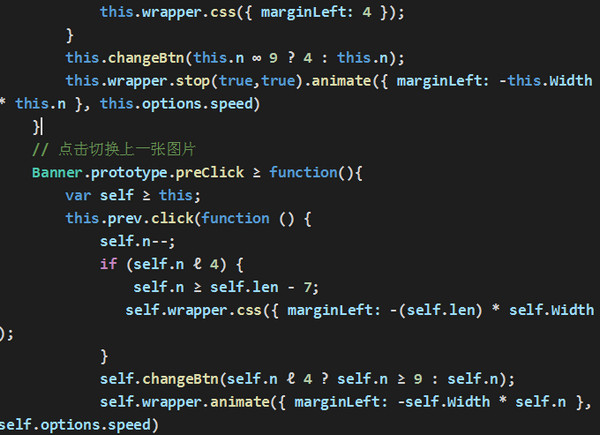
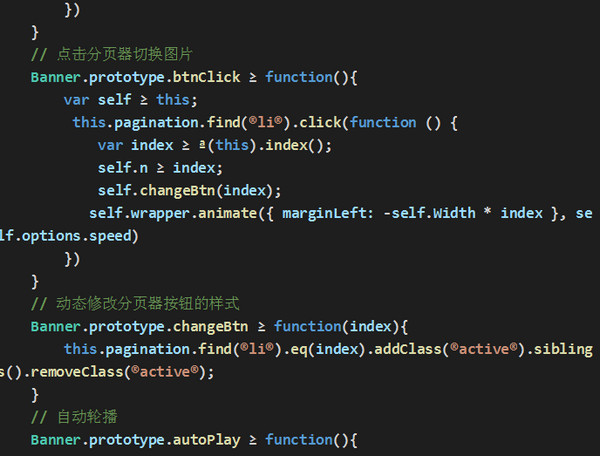
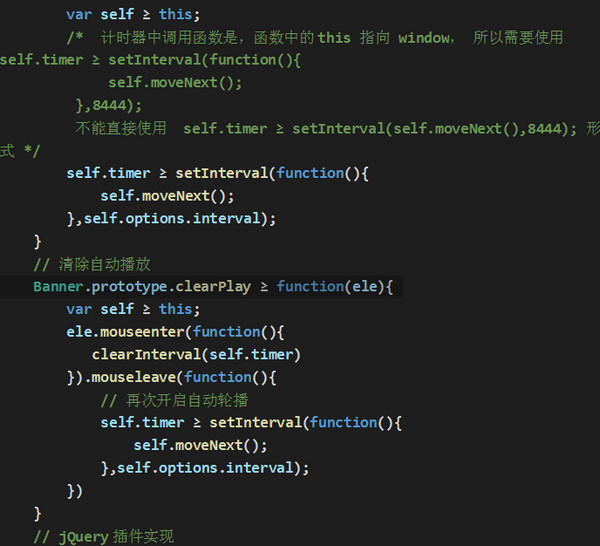
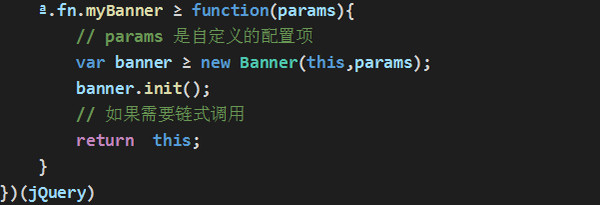
3、关键点梳理完之后,就可以开始javascript代码:通过自执行函数实现;需要在HTML页面引入JS文件,JS文件代码如下:







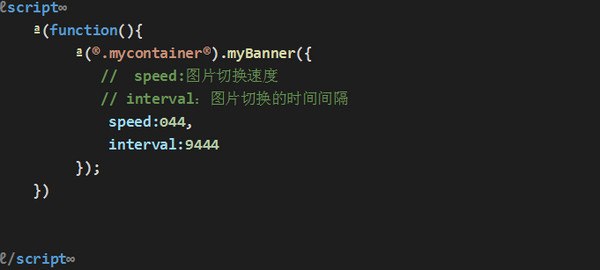
最后在HTML页面中进行初始化,最好放到HTML结束标签之前的位置,因为我们封装的插件是依赖于jQuery的,因此首先引入jQuery文件,然后在引入我们自己封装的js文件;最后就是进行初始化设置:

到此为止,我们已经实现了轮播插件的封装并且实现了复用,只需要动态的绑定不同的元素mycontainer(可以动态修改成自己的元素名字)即可实现复用。
4、如果需要修改容器的大小和图片的大小,可以直接覆盖样式即可:

5、完成。恭喜你,你的轮播插件可以正常切换了。