导语:
在vue项目开发完成后,如果你想把项目打包成一个APP,那么本文你一定要收藏!不需要复杂的操作,只需要点点手指,就可以啦!快来看看吧!
我们先将项目目录下config文件内index.js中
assetsPublicPath修改为 assetsPublicPath: ‘./’
然后打包成dist文件夹,在cmd输入以下命令
npm run build1
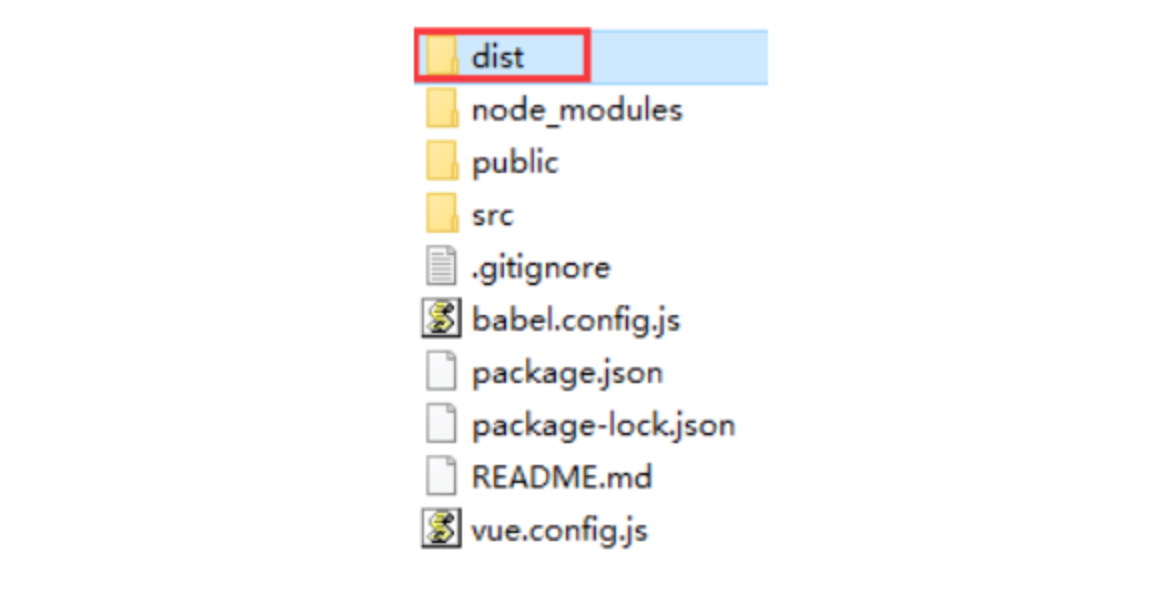
你就可以得到下面这个文件夹


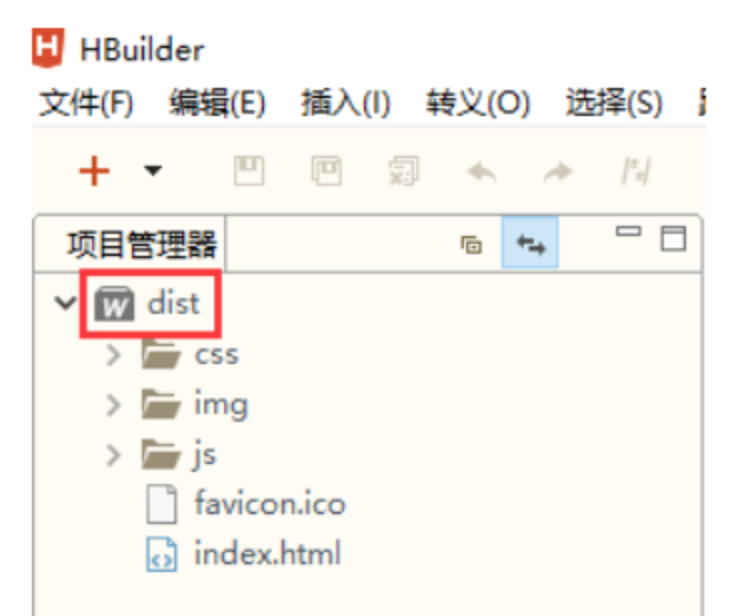
然后在Hbuilder中打开dist目录,我们可以得到下图

接着我们右击这个dist目录,选择转化为移动app
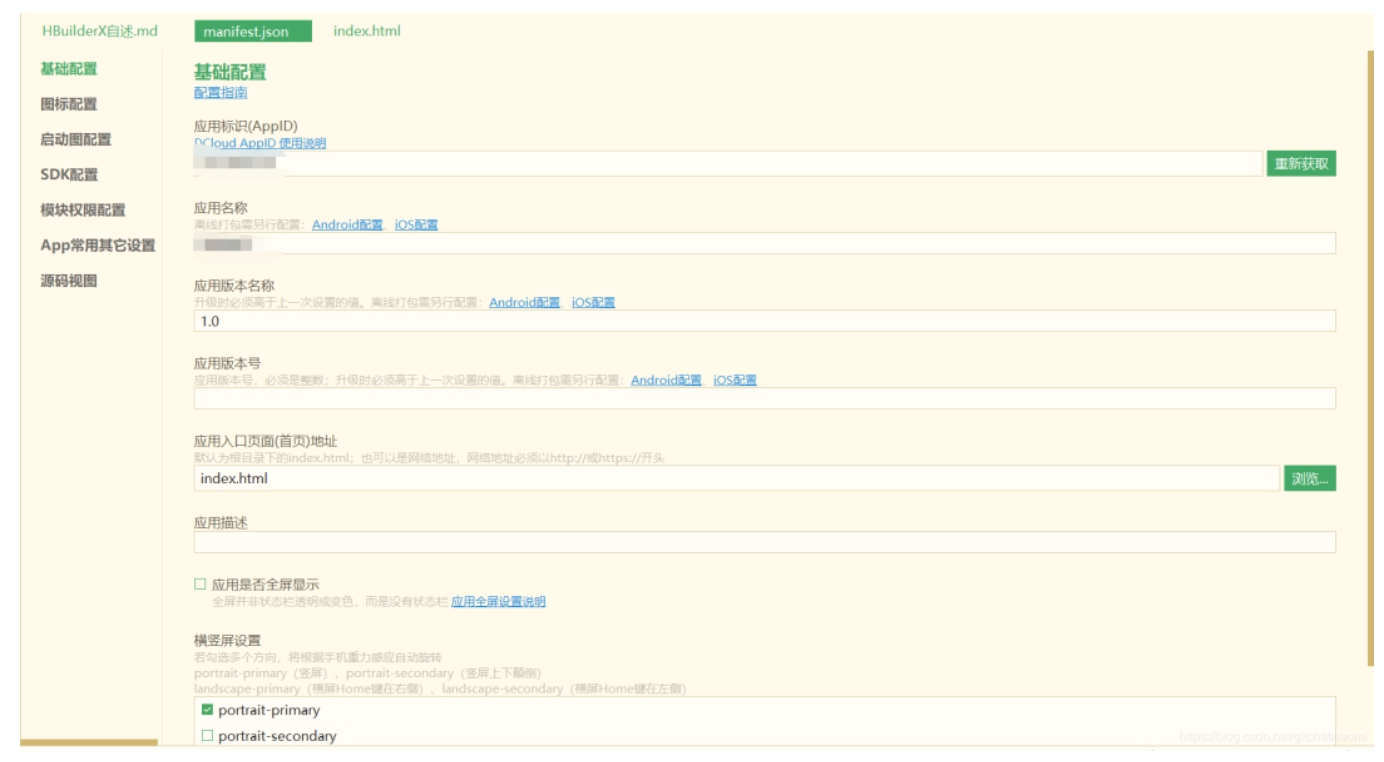
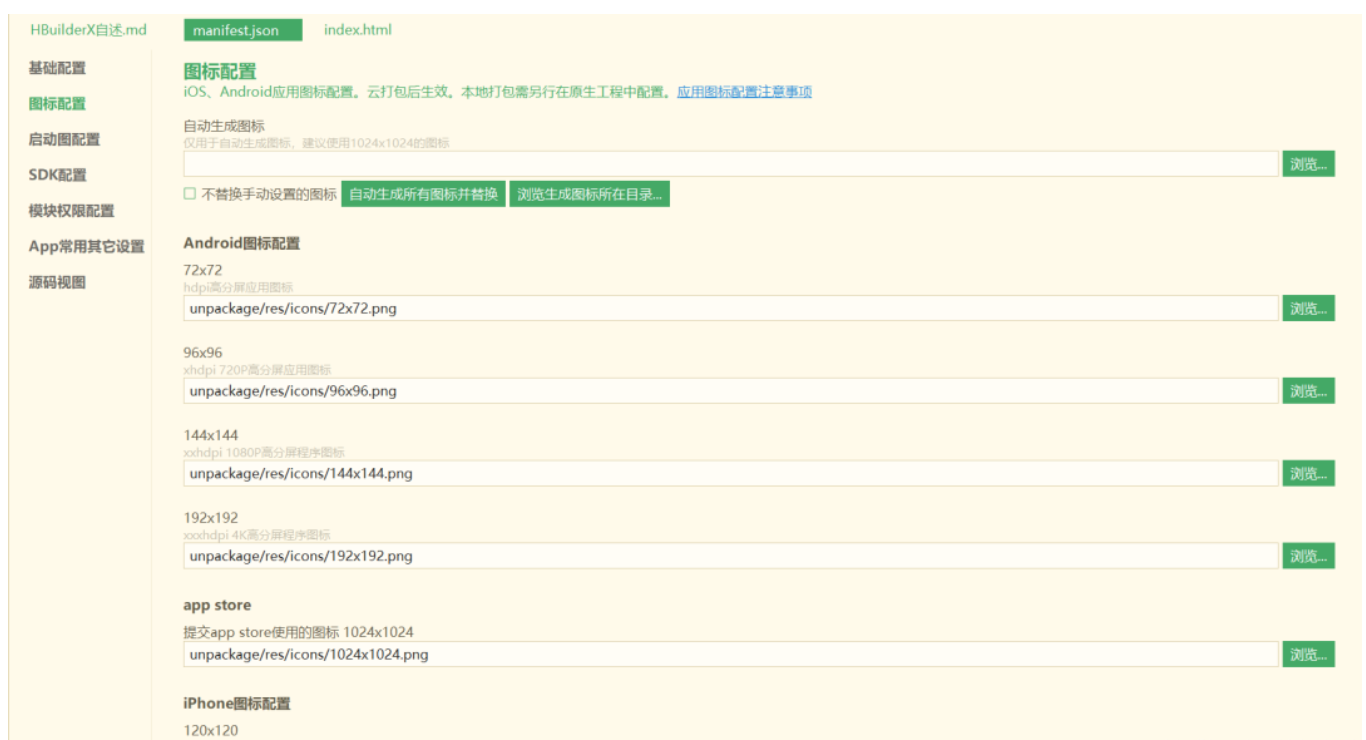
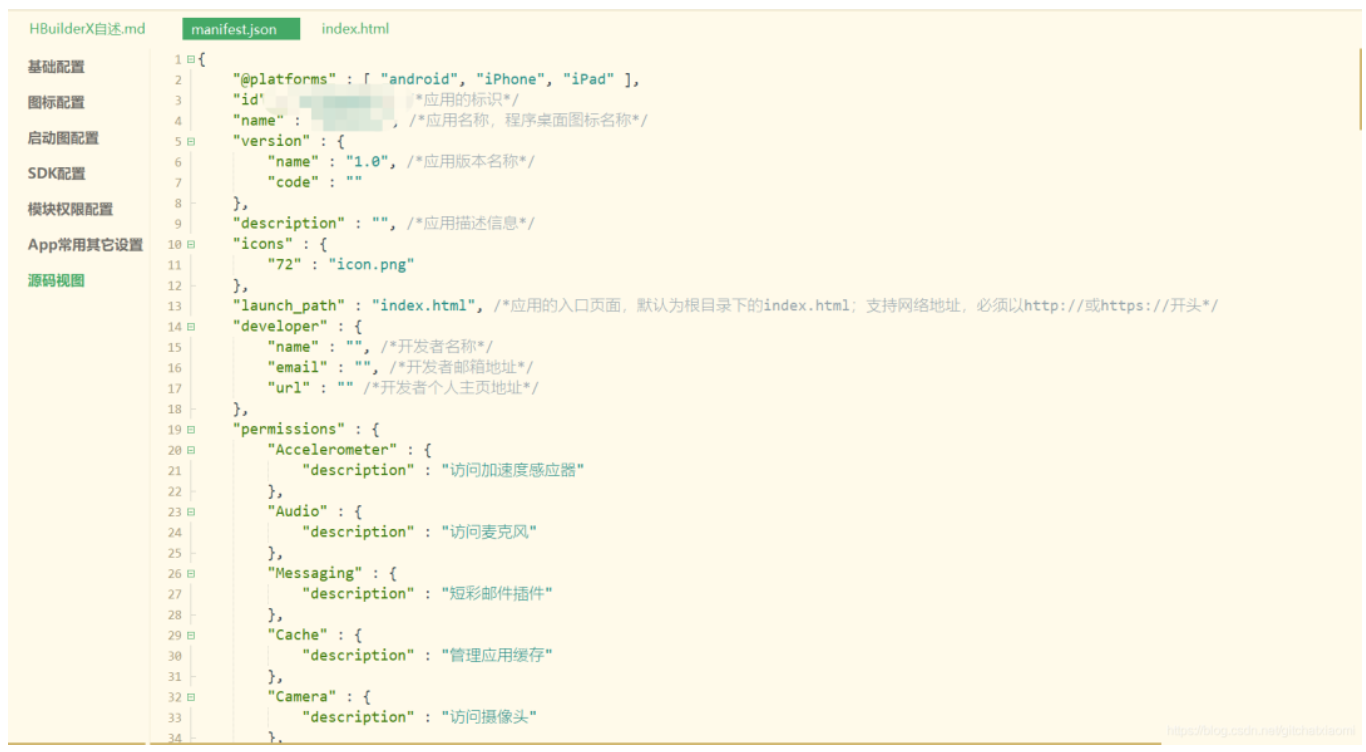
这时候就会出现一个manifest.json,点击


这里你可以选择启动图配置,选择你喜欢的启动图,也可以跳过。
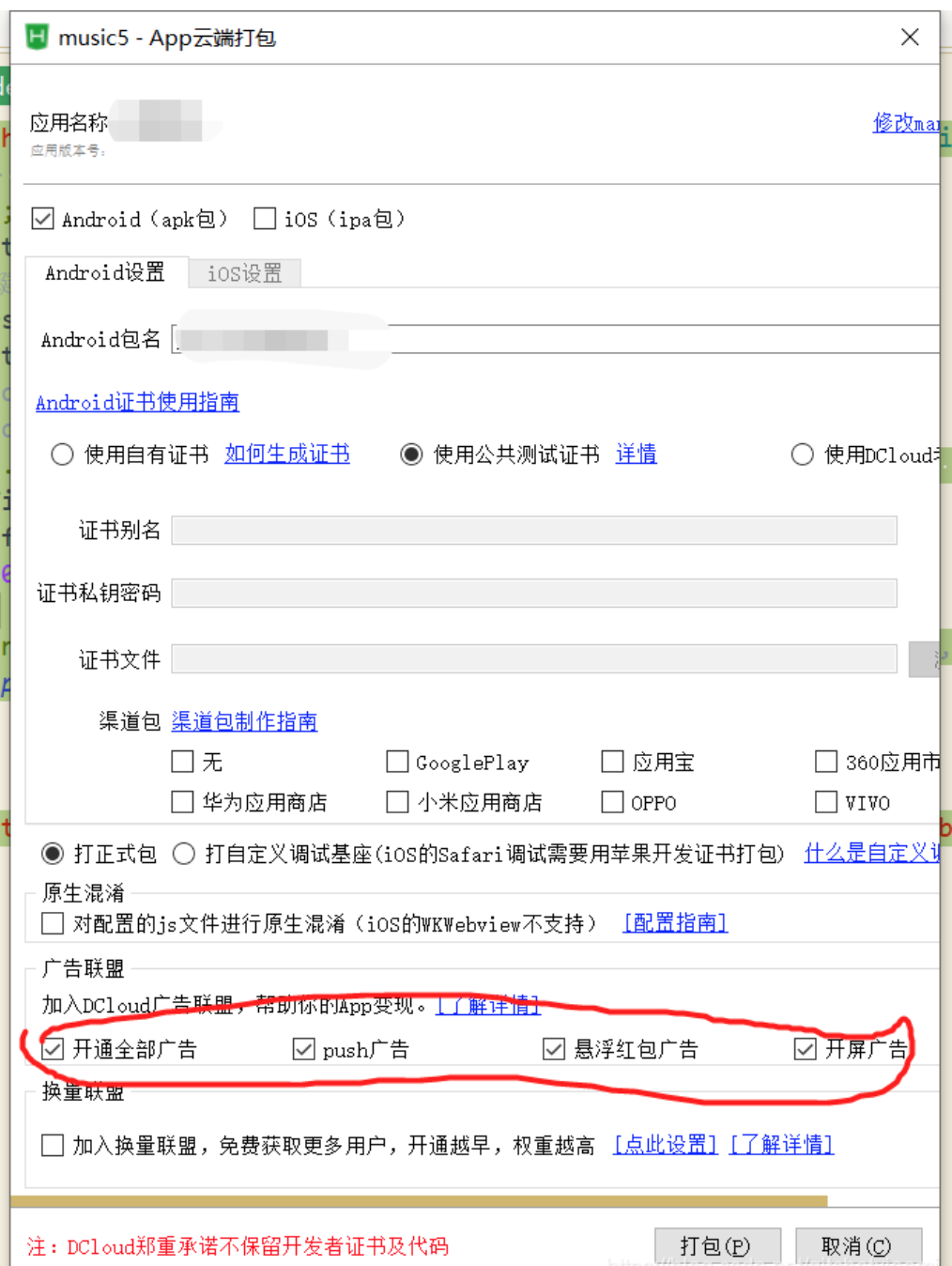
大部分的设置都可以默认,跳过
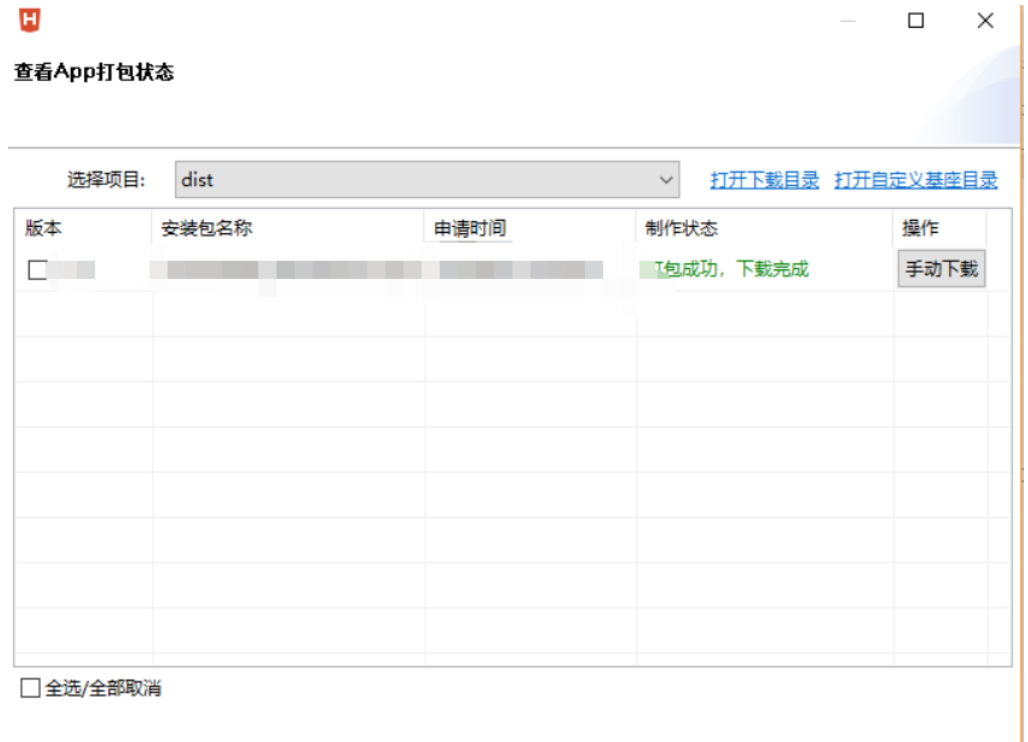
最后

对了,因为vue项目没办法检测这个手机物理返回键,所以我们可以在index.html文件中修改一下,很简单
<html><head><meta charset=utf-8><meta name=viewport content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><title>123</title><link href=./static/css/app.8203cae5dd59c366dbd3e59555e22b0b.css rel=stylesheet></head><body><div id=app></div><script type=text/javascript>document.addEventListener('plusready', function(a) { //等待plus ready后再调用5+ API:在这里调用5+ APIvar first = null;plus.key.addEventListener('backbutton', function() { //监听返回键//首次按键,提示‘再按一次退出应用’if (!first) {first = new Date().getTime(); //获取第一次点击的时间戳// console.log('再按一次退出应用');//用自定义toast提示最好// toast('双击返回键退出应用'); //调用自己写的吐丝提示 函数plus.nativeUI.toast("双击退出", {duration:'short'}); //通过H5+ API 调用Android 上的toast 提示框setTimeout(function() {first = null;}, 1000);} else {if (new Date().getTime() - first < 1000) { //获取第二次点击的时间戳, 两次之差 小于 1000ms 说明1s点击了两次,plus.runtime.quit(); //退出应用}}}, false);});</script><script type=text/javascript src=./static/js/manifest.3ad1d5771e9b13dbdad2.js></script><script type=text/javascript src=./static/js/vendor.48ebd8a571039a26aa74.js></script><script type=text/javascript src=./static/js/app.202646c89ad3a0f4e2e1.js></script></body></html>